七、列表选择对话框
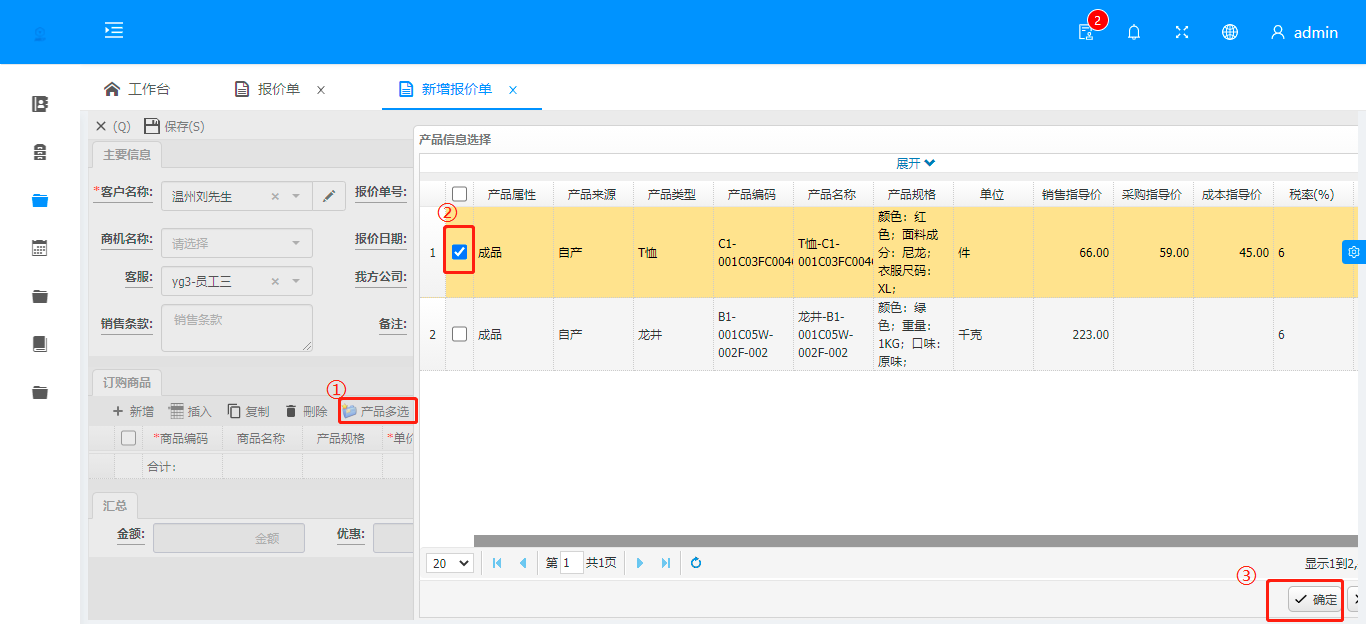
如下图所示,点击【产品多选】,弹出【产品信息选择】对话框,勾选上你要选择的产品,然后按确认,对话框里的勾上的产品数据就会下推到【订购商品】里。这个怎么实现呢?


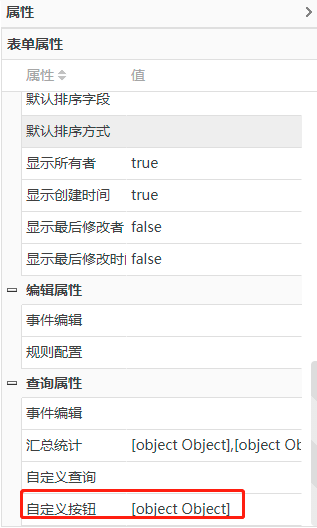
点击订购商品的表单属性,新增一个自定义按钮,选择单击事件,编写js代码,如下:
var formParam = {
"title": "产品信息选择",
"formKey": "chanpinxinxiliebiaozhubiao",
"width": 1000,
"height": 500,
"filterParam": { "filter_EQS_ShiFuShangJia": '1' },
"onAfterSure": function (win) {
let rows = win._getSelectFilterData_();
/*返回值rows就是选中记录,格式是json数据,例如
[{"chanpinbianhao":"s001","chanpinmingchen":"王老吉","chanpinleixing":"01","guige":"瓶装"},
{"chanpinbianhao":"s002","chanpinmingchen":"王老吉","chanpinleixing":"02","guige":"袋装"}]
*/
let len = rows.length;
if (rows && len) {
var tableKey = "QuotationsZiBiao1";
var data = jwpf.getTableVal(tableKey, false); // 获取子表所有数据
let rowsData = [];
/*对rows进行处理变成合适的参数rowsData*/
for (let i = 0; i < len; i++) {
let row = rows[i];
rowsData[i] = {
"shangpinbianma": row["chanpinbianma"],
"shangpinmingchen": row["mingcheng"],
"danjia": row["danjia"],
"danwei": row["danwei"],
"guige": row["guige"],
"gongzuozhongxin": row["gongzuozhongxin"],
"shuilv": row["shuilv"]
}
var ifXt = jwpf.checkRowInRows(rowsData[i], data, ["shangpinbianma"]);
if (ifXt) {
alert(row["mingcheng"] + "商品已经下推过了,请重新选择!");
return false;
}
}
jwpf.setTableData(tableKey, rowsData, true, false)
return true;
} else {
alert("请选择产品信息!");
return false;
}
}
}
openFormWin(formParam);//打开弹窗
主要是在onClick事件里调用openFormWin(formParam)函数来打开弹窗,参数formParam的详细说明看右下角。
注意的是参数formParam里的"FormKey"填的是已经做好的自定义表单的属性名小写,这个自定义表单用的是第五章做的自定表单。
formParam里的"onAfterSure"就是按了确认按钮后执行的函数。