八、样式改变
1. 字段的样式
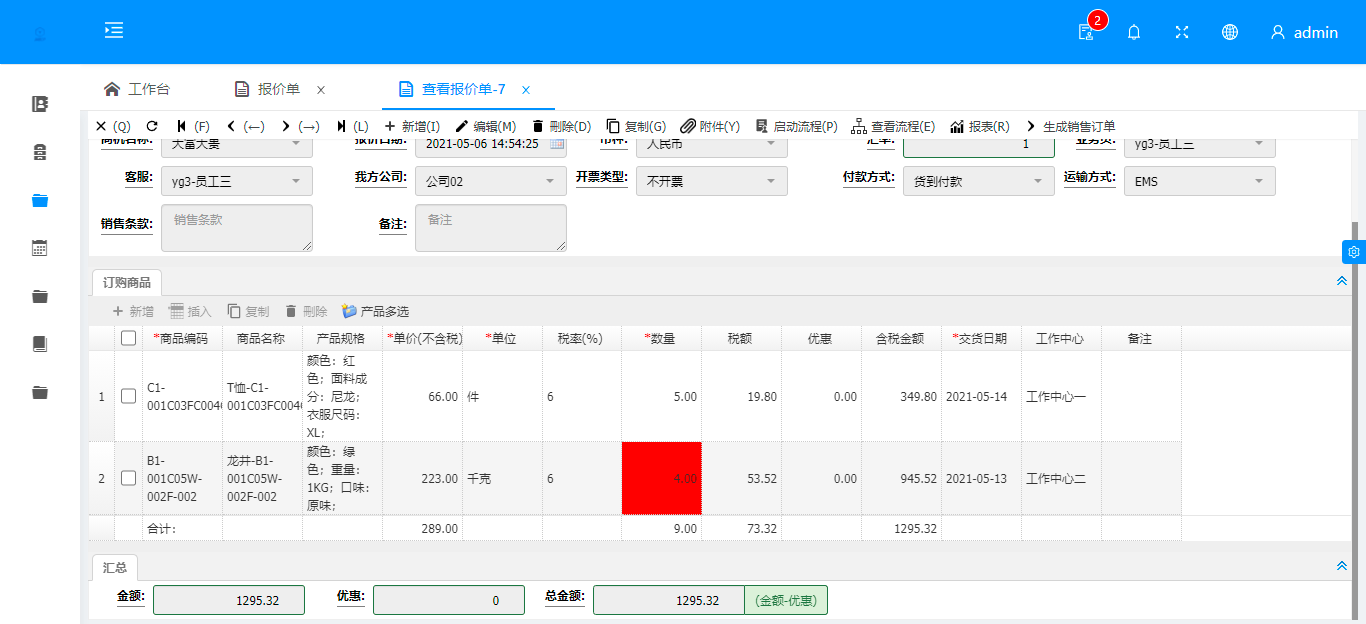
如下图,数量少于五变成红色,以便于提醒。


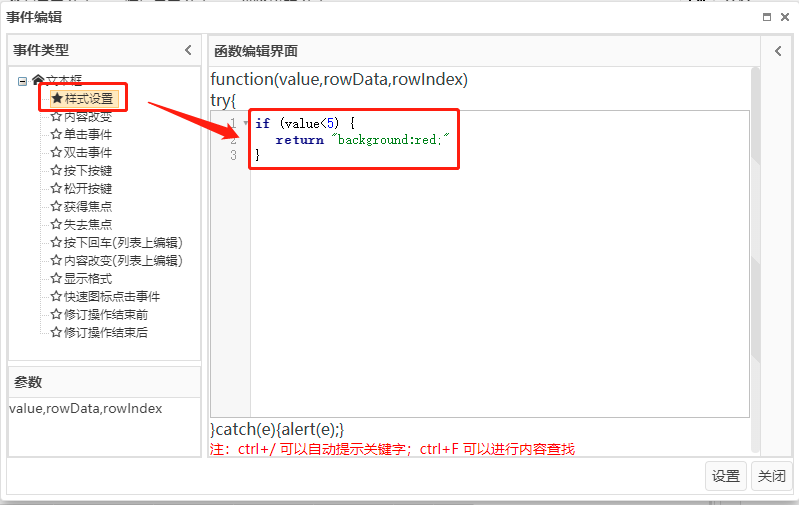
点击字段【数量】的字段属性【事件编辑】,【样式设置】(onStyler)事件,可以在这个事件里return一个样式,这个样式就是这个字段整列的样式。注意这里return的就是一串css代码,对于颜色的格式,一种是颜色的英文名,比如:blue、red。另一种是十六进制,比如:#FFFFFF。
JS代码如下:
if (value<5) {
return "background:red;"
}
2. 整行的样式
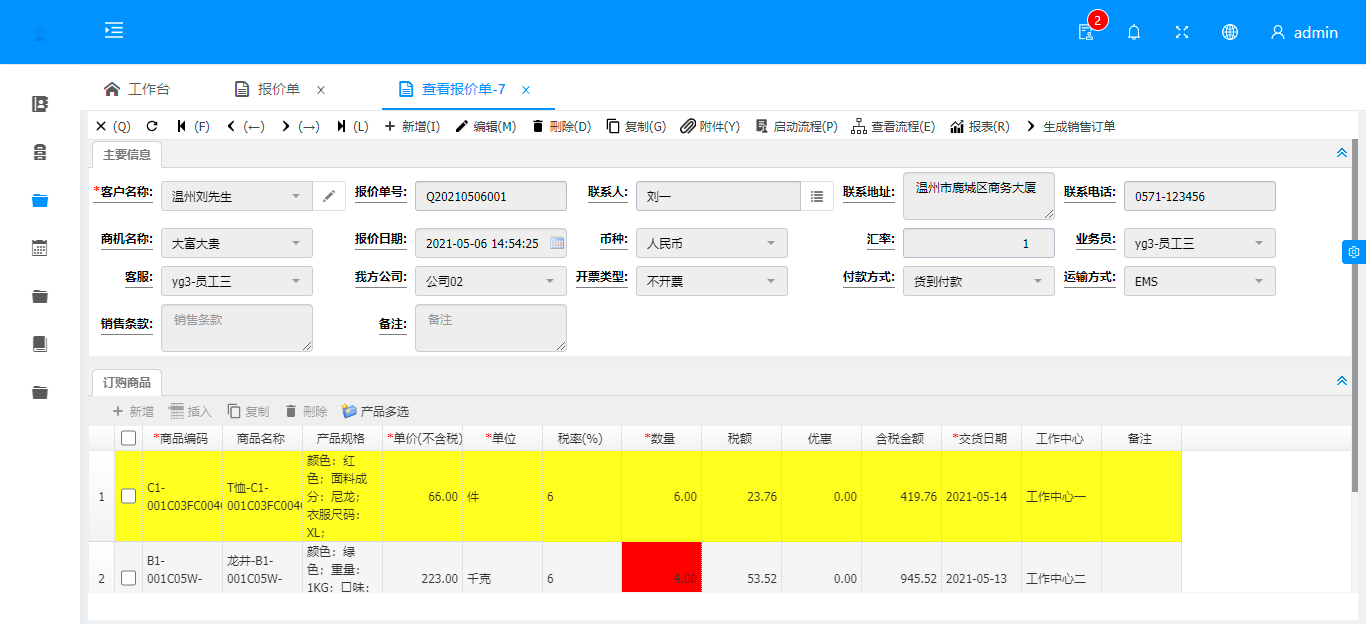
如下图所示,把数量大于500的整行的背景颜色变成黄色。

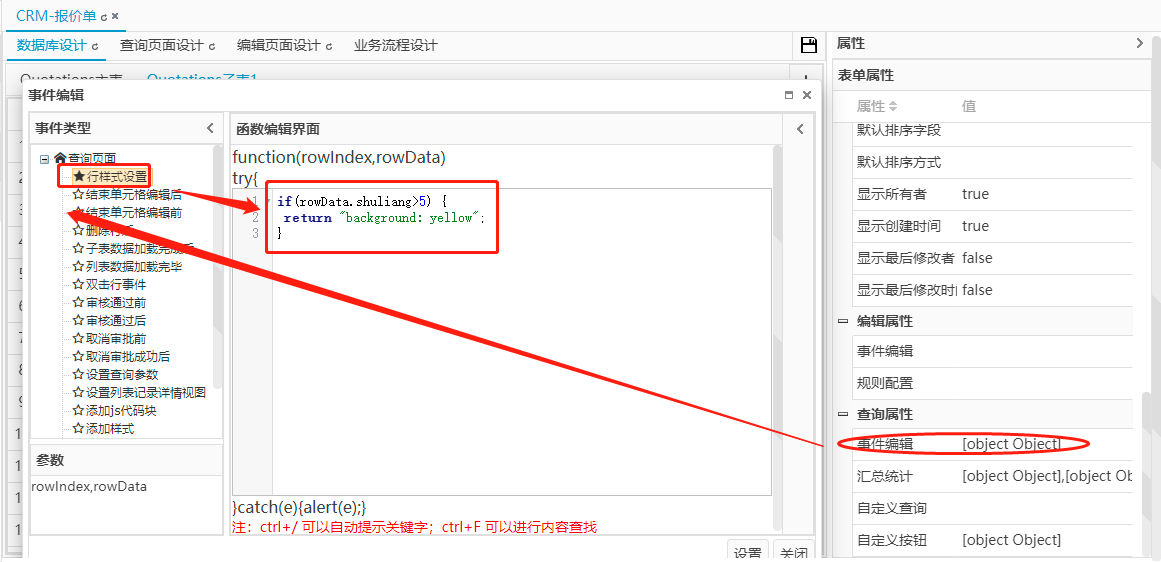
点开订购商品的表单属性的【事件编辑】。【行样式设置】(onRowStyler)这里的便是列表行样式的事件。

JS代码如下:
if (rowData.shuliang > 5) {
return "background: yellow";
}