六、(新版)事件编辑
相对于旧版的事件编辑,新版的事件编辑使用体验上会更好。(版本号:1.4.0)
1. 事件编辑界面
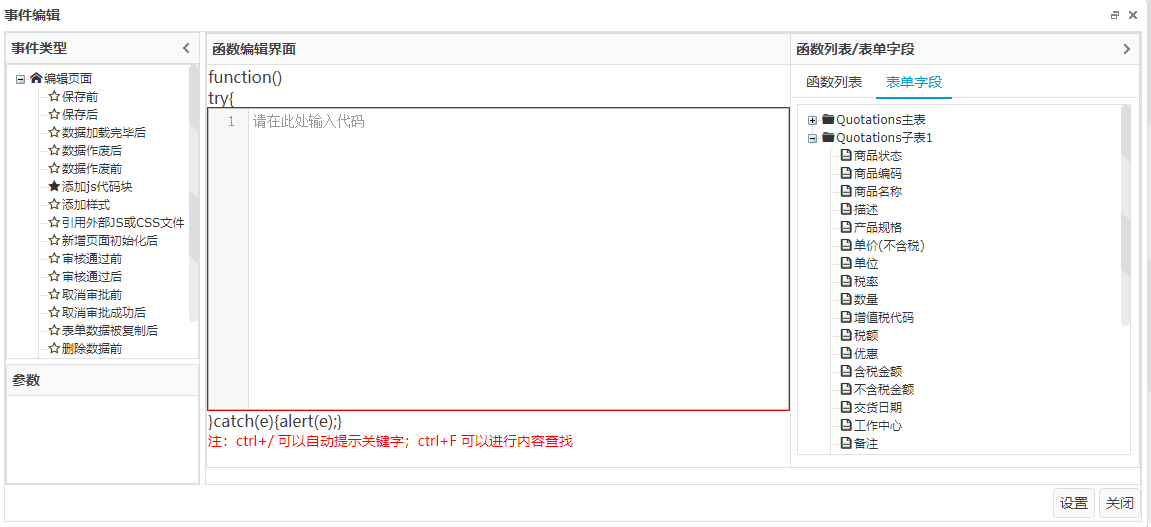
先讲讲事件编辑界面,相对于旧版的界面,新版的界面有较大的改的,看起来更加简洁。以编辑页面的事件为例,打开【表单属性】的【事件编辑】,进入事件编辑窗口。

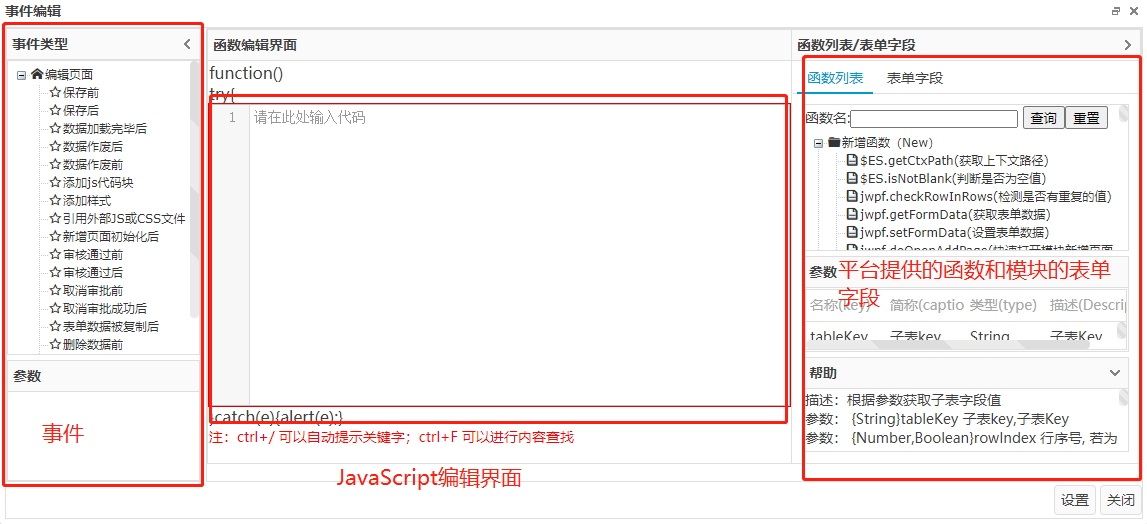
事件编辑的窗口左边把页面操作的事件都列举出来,例如保存前,保存后,作废前,作废后;中间的函数编辑界面就是触发事件后执行的代码;右面就是函数列表和表单字段,里面提供了jabdp平台内置的函数以及模块的表单字段,只要右键函数和表单字段就能自动在中间的界面生成代码。
2. 事件编辑优化
新版的事件编辑相对于旧版共进行了多处优化,接下来会一一道来。
1、事件名称中文化
原先的事件名称是英文的,对于一些不懂编程的人,使用起来可能会有些许困难,不是那么友好,所以在新版本中将事件名称改为中文。
2、左侧事件类型布局优化
简化了左侧事件类型的界面布局,由原先的三栏简化为两栏,使其看起来更加简洁明了。将原先的【描述】栏去除,改为鼠标移动到事件上时,出现事件的详细说明的提示。
3、函数列表优化
右侧的函数树形列表中新增了系统变量的节点,这是将原先平台函数下的系统变量单独分离了出来,使得使用者取系统变量时,更加简单。
4、右侧菜单栏的界面布局优化
对右侧菜单栏的界面布局进行了优化,新增了一个表单字段tab页,这是方便使用者获取表单属性key和字段key用于系统提供的函数中。想要用哪个字段和表单的属性key值,只需要右键表单和字段,就能将值插入到函数编辑界面中,极大的方便了使用者。