12.列表展示类型
列表展示类型一共有三个值:DataGrid、表单Form和FullCalendar。

普通模块,列表展示类型默认是DataGrid,具体效果如下:

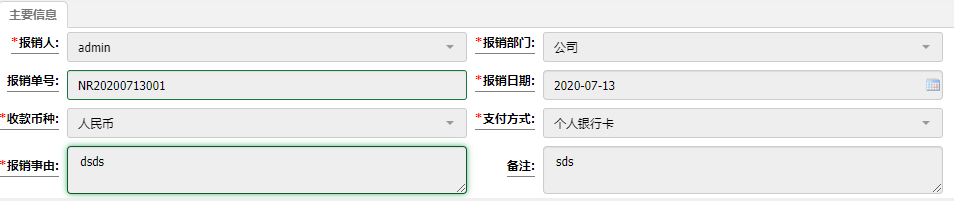
自定义表单,列表展示类型默认是表单Form(注只有以列表形式显示的时候才默认是表单Form,要不然还是DataGrid)。效果如下图:

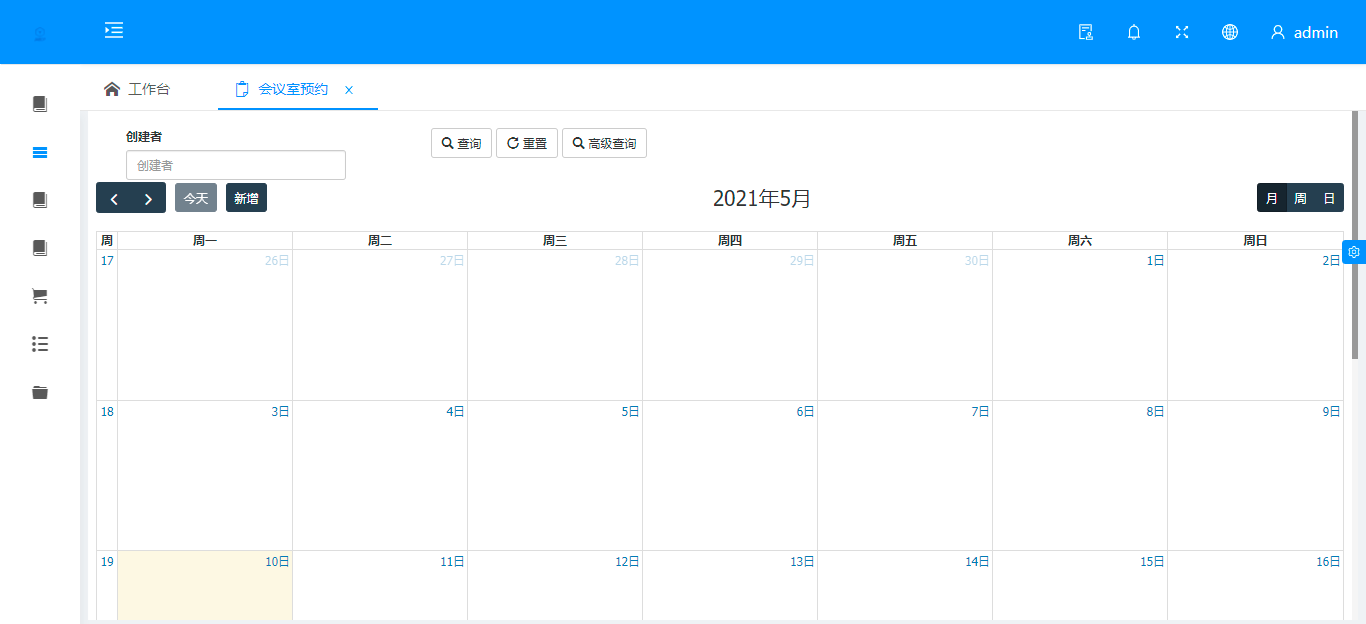
FullCalendar是日历型的列表展示,具体效果具体效果如下图:

此处以会议室预约为例来介绍日历控件的使用。
首先创建一个【会议室预约】模块,再创建好模块需要的字段。

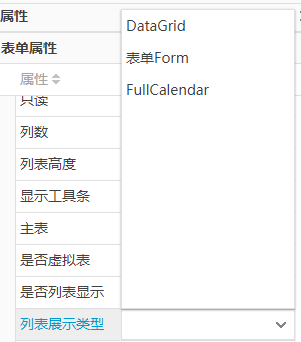
点击表单,在右侧的表单属性处找到列表展示类型,选择FullCalendar值。
PS:这里需要注意的是对于日历型的列表展示,因为涉及到日期,所以必须有开始时间和结束时间的字段。上图中的开始时间和结束时间是必须要有的且最好是必填项,没有的话,会影响列表页面数据的显示。
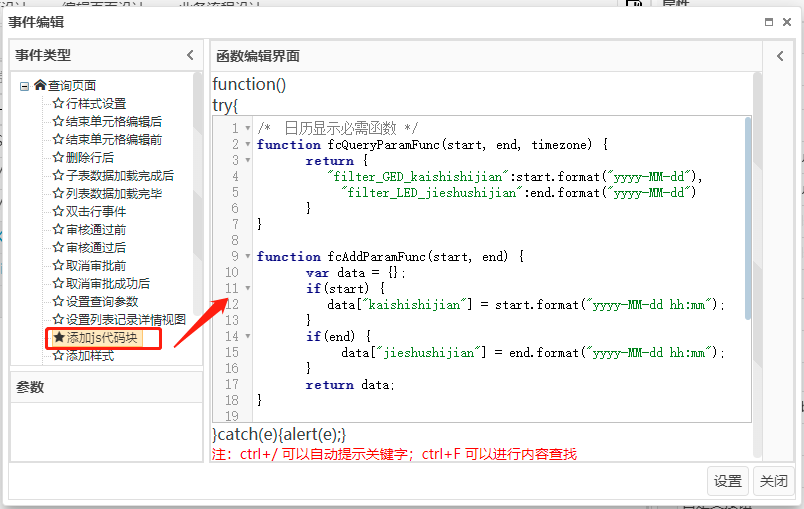
做完上面的工作之后,就要开始进行事件的编写了。为了让列表页面的数据能正常显示出来,必须要在表单的查询属性的编辑事件的【添加JS代码块】事件中编写JS代码才行。具体的代码如下:

/* 日历显示必需函数 */
function fcQueryParamFunc(start, end, timezone) {
return {
"filter_GED_kaishishijian":start.format("yyyy-MM-dd"),
"filter_LED_jieshushijian":end.format("yyyy-MM-dd")
}
}
function fcAddParamFunc(start, end) {
var data = {};
if(start) {
data["kaishishijian"] = start.format("yyyy-MM-dd hh:mm");
}
if(end) {
data["jieshushijian"] = end.format("yyyy-MM-dd hh:mm");
}
return data;
}
function fcResultFunc(row, index) {
return {
id: row.id,
title: row.yuyuebumen + " 预约 " + row.huiyishi_caption + "【" + row.yuyueren + "】",
start: row.kaishishijian,
end: row.jieshushijian,
content:row.shiyou
}
}
PS:只需要根据实际情况按照上面的代码来修改即可。
- fcQueryParamFunc的作用是根据日期的范围来查询数据。
- fcAddParamFunc的作用是用来指定FullCalendar所需的开始时间和结束时间的字段。
- fcResultFunc的作用是用来控制列表页面数据显示的格式。
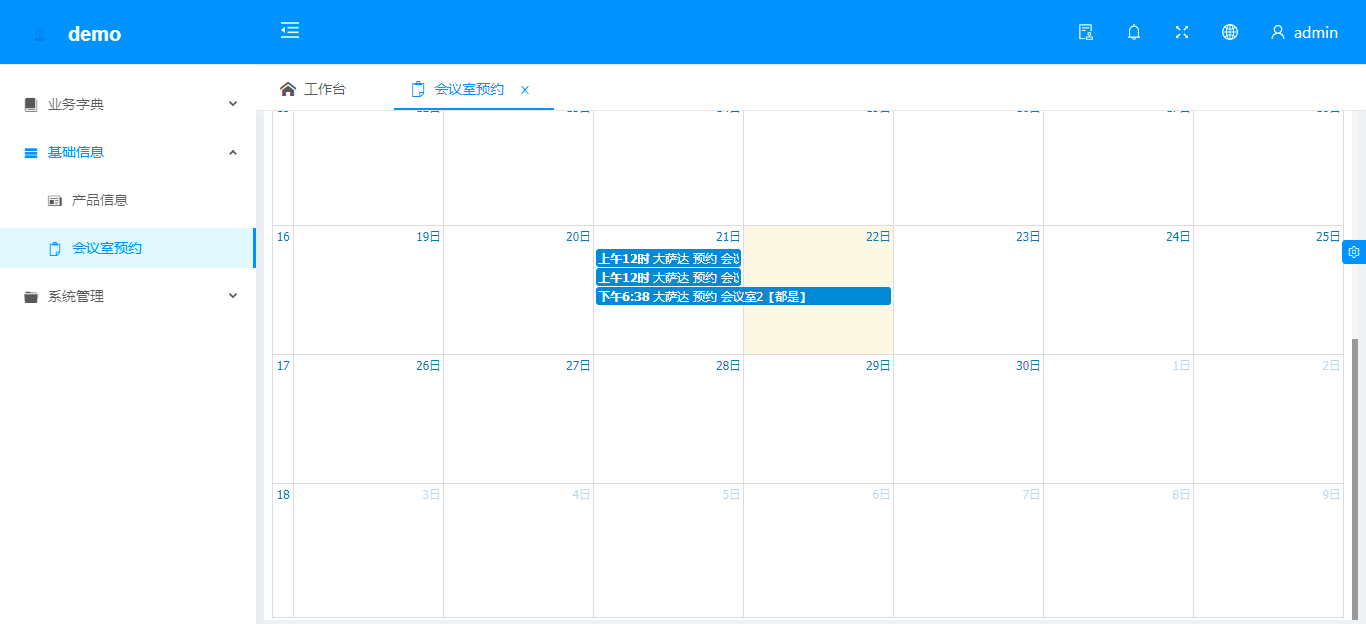
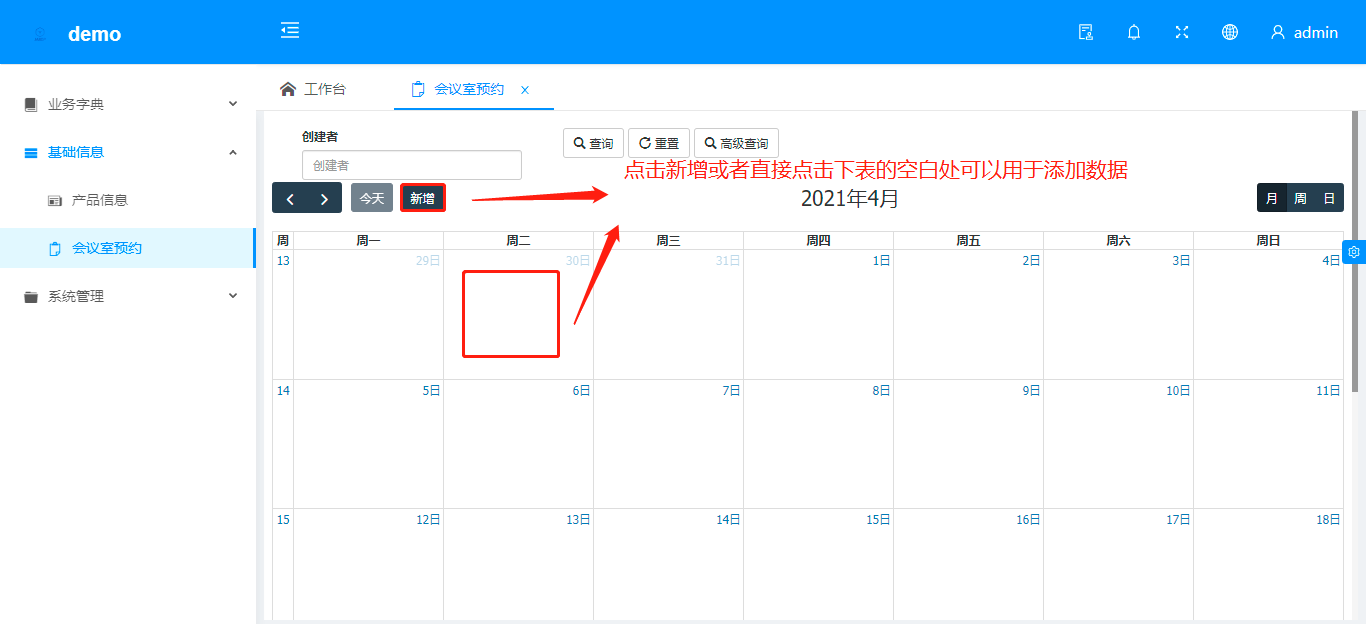
具体效果看如下图:

创建一个业务字典【会议室】,建好表字段。

保存更新。
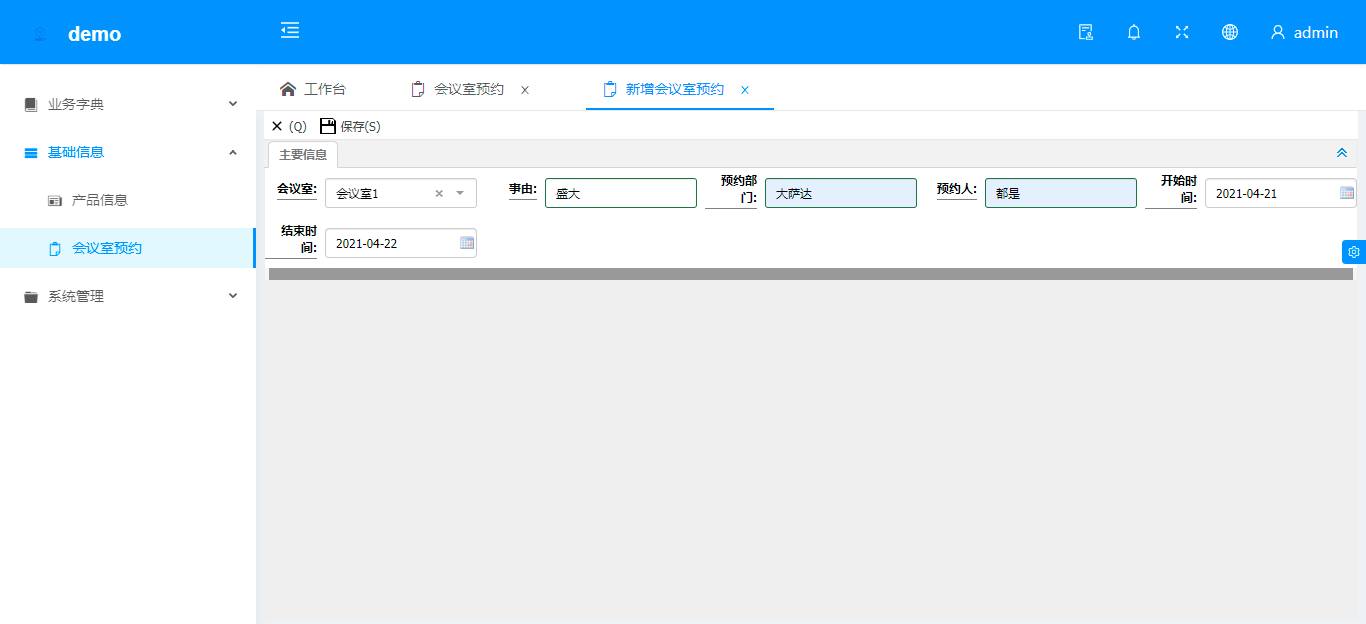
添加完会议室的数据后,就可以操作会议室预约模块了。可以通过新增按钮来新增记录,也可以随意点击一个方块来添加内容。


数据添加后的现实效果: